Hey, how u doin?
Персональный блог JULIAOSIPOVA — Hey, how u doin?
Персональный блог JULIAOSIPOVA — Hey, how u doin?

body { } - это основа. Можно: прописать фон вашего блога, шрифт, который будет применяться ко всему тексту и т.д.
.post { } - это ваш пост. Можно: добавить фон, установить рамки, ширину и высоту, скругленность углов, изменить положение.
.post img { } - это изображения в постах. Можно: добавить рамки, фон, скругленность углов, задать размеры.
.post img:hover { } - всё то же самое что и в предыдущем пункте, только оно будет показываться ПРИ НАВЕДЕНИИ курсора на изображение.
a { } - это ссылки (общие, т.е. все). Можно: установить шрифт, его размер, эффекты, рамки.
a:hover { } - всё то же самое что и в предыдущем пункте, но только ПРИ НАВЕДЕНИИ курсора на ссылку.
Как редактировать БЛОКИ:
Вообще редактировать блоги можно целой кучей способов, и о некоторых из них я вам сейчас расскажу.
Можно добавить фон:
background: background-attachment background-color background-image background-position background-repeat;
Вместо background-attachment вы можете написать Scroll - тогда фон будет прокручиваться вместе со страничкой, или Fixed - тогда фон будет зафиксирован.
Вместо background-color указываете цвет фона (например формата #000000) или написать Transparent - тогда фон будет прозрачным
Вместо background-image указываете ссылку на изображение, которое будет фоном: url('ССЫЛКА НА ИЗОБРАЖЕНИЕ');
Вместо background-position пишете left чтобы фон размещался слева, right справа, top сверху и bottom снизу
Вместо background-repeat пишете Repeat чтобы фон повторялся (для небольших бесшовных фонов) и No-repeat чтобы фон не повторялся (для фонов большого формата).
И как пример того что может получиться: background: fixed transparent url('https://s29.postimg.org/aefrnatzr/e36714ceb863ce286a31ff3fd4fc41ac_975b96c4e1621c3.jpg'); center repeat;
Можно добавить рамку:
border: 1px solid #000000;
1px - толщина рамки, вместо 1 ставите любое нужное вам число
solid - это стиль рамки. Они бывают:

#000000 - это непосредственно цвет. Вместо 000000 ставите нужное значение (а взять его можно например здесь https://www.colorhexa.com/color-names)
Можно указать высоту и ширину:
height: 111px; - высота, вместо 111 указываете нужное значение
width: 111px; - ширина, вместо 111 указываете нужное значение
Можно сделать отступ внутри блока:

padding: 1px; - вместо 1 указываете нужное значение
В следующих постах планирую сделать такой же разбор текста. Буду благодарна за лайки и реблоги :)
Свои вопросы можете задать мне на ask.fm



Пожалуйста, отпишитесь в комментариях о ваших предпочтениях, сделайте реблоги чтобы ваши друзья также могли задать свой вопрос. А я тем временем постараюсь в одном из следующих постов дать ответы на ваши вопросы! :)
Вопрос заданный в комментариях: "css - что это? и как это работает? если тебе не сложно, можешь написать пост, как сделать такой шрифт у себя в посте: 3 пожалуйста! "
Css - это код, с помощью которого мы можем редактировать свои блоги. Работает это очень просто)))
Чтобы поставить нужный тебе шрифт, его название нужно вставить в ту часть кода, которая отвечает за текст поста, ссылок и т.д.
Если ты хочешь нестандартный шрифт именно поста, то открываешь главную страницу вьюи (viewy.ru) - Внешний вид блога - Редактировать HTML (внизу).
Жмешь ctrl + А и ищешь. post и добавляешь туда (после фигурной скобки {) font-family: XXX; Вместо XXX подставляешь название нужного шрифта. Если font-family уже есть, то просто заменяешь нужным названием.
Надеюсь понятно объяснила)
Вопросы можно направлять на мой ask.fm

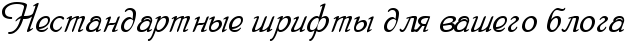
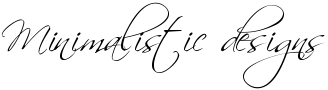
Шрифты довольно объемные, но загрузку и прокрутку страницы не утяжеляют. Ниже приведены примеры и под примером ссылка на код. Там вы найдете "Название шрифта" - его вы прописываете куда вам нужно (в коды текста, естессно), и непосредственно "КОД" - его вставляете в css.
Если у вас есть вопросы - задавайте их на моём ask.fm
Если берете - ставьте лайки, чтобы видеть что это кому-нибудь нужно))
1.

[x]
2.

[x]
3.

[x]
4.

[x]
5.

[x]
6.

[x]
Cursors
(коды внизу)
 2.
2.  3.
3.  4.
4. 
5.  6.
6.  7.
7.  8.
8. 
9.  10.
10.  11.
11. 
1. body, a:hover {cursor: url(https://firepic.org/images/2014-06/15/s9cshc9u6lpf.png), progress !important;}
2. body, a:hover {cursor: url(https://firepic.org/images/2014-06/15/wvp7jdvfkbcw.png), progress !important;}
3. body, a:hover {cursor: url(https://firepic.org/images/2014-06/15/e20gq4n03qs0.png), progress !important;}
4. body, a:hover {cursor: url(https://firepic.org/images/2014-06/15/truo30uou0k5.png), progress !important;}
5. body, a:hover {cursor: url(https://firepic.org/images/2014-06/15/c7an8d0b50il.png), progress !important;}
6. body, a:hover {cursor: url(https://firepic.org/images/2014-06/15/4vlvb5ule0de.png), progress !important;}
7. body, a:hover {cursor: url(https://firepic.org/images/2014-06/15/tsyt3twzt0x0.png), progress !important;}
8. body, a:hover {cursor: url(https://firepic.org/images/2014-06/15/zr0843tenv09.png), progress !important;}
9. body, a:hover {cursor: url(https://firepic.org/images/2014-06/15/gkdfnhz67jyp.png), progress !important;}
10. body, a:hover {cursor: url(https://firepic.org/images/2014-06/15/6o06bw52e4z8.png), progress !important;}
11. body, a:hover {cursor: url(https://firepic.org/images/2014-06/15/wic04b90lbfz.png), progress !important;}

Если берёте - пожалуйста, ставьте лайки или делайте репосты! Спасибо!)


Code [x]


Code [x]


Code [x]
Самые популярные посты