Это просто Вьюи блог
Персональный блог HEITERKEIT — Это просто Вьюи блог
Персональный блог HEITERKEIT — Это просто Вьюи блог

Добрый день, дорогие читатели моего блога. Прощу прощения, что так долго ничего не писал и не публиковал.
В сегодняшнем 3 уроке я хотел бы рассказать Вам, как сделать красивый и оригинальный шрифт для вашего блога.
Но для начало немного теории.
Шрифт - это графический рисунок начертаний букв и символов. В наше время на сайтах и блогах люди используют обычные шрифты, общеизвестные. А используют они такие только для того, чтобы браузер смог их отобразить. И это всегда было проблемой для людей, которые хотели выделится. Но Google придумал как решить эту проблему с помощи своего сервиса web fonts.
С теорией и историей все! Теперь практика.
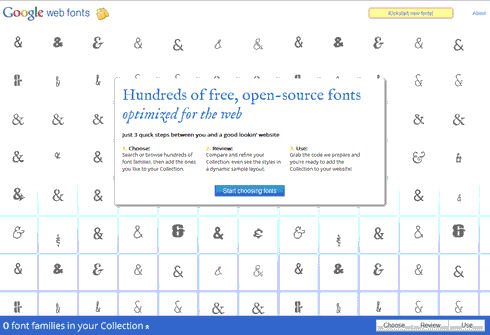
Для начала передите на этот сервис. Вы должны увидеть эту страницу:

Нажимаем "Start choosing fonts

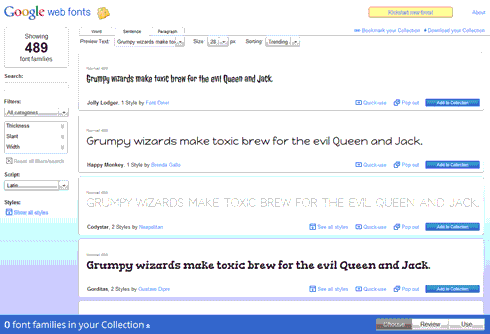
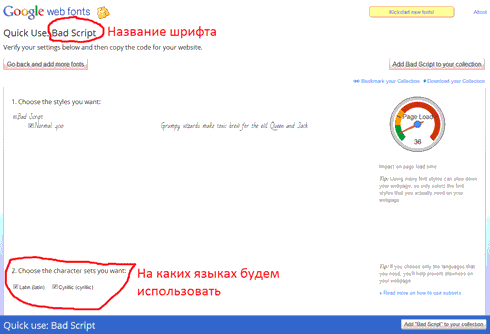
Дальше задаете параметры и выбираете шрифт. В пункте script выбираем для какого языка нужен шрифт. (русский - кирилица; английский - латиница)
После того как вы выбрали шрифт нажимаете кнопку "Add to collection", чтобы добавить в колеекцию или нажимаем сразу "Quick-use".


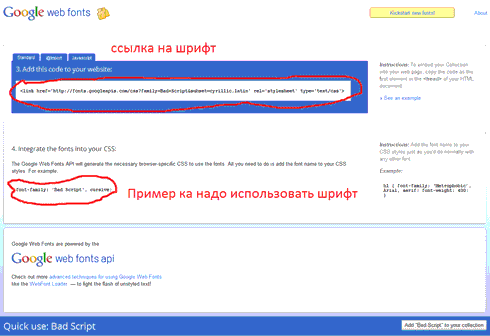
Дальше копируем ссылку на шрифт и вставляем на свой сат/блог между тегами <head> </head>
И указываем название шрифта для оформления текста.
На этом наш урок подошел к концу. Надеюсь Вам понравилось :)

Сегодня наступил этот день, день моего рождения! Да уж, аж самому не верится. Теперь мне 16! Только подумать….я уже прожил 16 лет своей жизни и у меня еще столько планов
Ладно, пойду праздновать!

П.С. хотелось бы в комментариях увидеть ваши поздравления :)
Сегодня я хотел бы Вам показать несколько очень веселых и забавных приложений
Первое приложение - это пингвины. Веди за собой пингвинов :)
Следующее - это хомячок. Кормишь, поишь и смотришь как он бегает :)
И последнее на сегодня - это шарики
Надеюсь Вам они также понравятся, как и мне :)
Дорогие читательницы моего блога, я вас искренне поздравляю с Вашим женским днем и желаю Вам всегда оставаться такими же красивыми, как сейчас.

П.С. проститте, что так рано. Просто у меня не будет потом такой возможности поздравить Вас. Еще раз с праздником и приятных Вам выходных!

Да! Именно так я решил назвать этот пост.. Ведь ни для не секрет, что еще во вногих школах, институтах, да что там, даже на работе стоят старые компьютеры, которые так жутко тормозят и тупят, что просто уже сил нету и хочется этот компьютер к чертям сломать!
Порывшись в своем компьютере я нашел такую игрушку, где надо ломать старый компьютер. Я в нее и сам сыграл и испытал гигантское удовольствие сломав старый компьютер полностью! Надеюсь, Вы испытаете тоже самое…
Наслаждайтесь!

Размышляя о том как сделать Вам, дорогие читатели моего блога, жизнь лучше, красивей и приятней, я наткнулся на эту дивную картиночку, которая вызвала у меня ассоциацию с фотошопом. Но сама картинка очень красивая. Прям "вау".
Вот и сама картинка:

Так вот, я не много отошел от темы. Я решил выложить для Вас, дорогие читатели, онлайн версию Photoshop. Наслаждайтесь!
Но по причине того, что он требует колосальной ширины блога, которой нет ни у меня, ни у всего сообщества viewy, то я просто выложу ссылку.
Нажмите сюда

Я приветствую Вас, читателей моего блога. Сегодня я расскажу Вам об основных тегах html.
Но для начала надо понять, что такое тег. Тег - это язык разметки гипртекста, который заключен в скобки <>. Говоря простым языком, он говорит браузеру, где что размещать, как отображать и т.п.
Сейчас я предлагаю Вам рассмотреть основые теги. Сразу скажу, что существуют обязательные теги, которые должны присутствовать. И ими являются следующие теги
< HTML>
< HEAD>< /HEAD>
< BODY>< /BODY>
< /HTML>
О первых двух тегах я уже рассказывал в своем прошлом уроке. А именно, о тегах Title и Body. Поэтому скажу в кратце, в них пишут заголовок страницы, вставляют картинку во вкладке и настраивают фон. Я думаю, что сегодня лучше рассказать о тегах, которые помогают в оформлении текста, картинок.
Начнем с тегов для текста:
1) Тег <p> </p>- отделяет текст в абзац. У этого тега есть еще несколько основных настроек. Одна из них - это выравнивание текста (align). У него есть несколько свойств - center, right, left, justify. Пример кода:
<p align="left">абзац выровнен влево…</p>
<p align="right">абзац выровнен вправо…</p>
<p>абзац выровнен по центру…</p>
<p align="justify">абзац выровнен по ширине…</p>
2) Тег <br> для перехода к новой строке. У этого тега нет свойств. Для примера я возьму отрывок из стихотворения А.С.Пушкина:
Я помню чудное мгновенье:<br>
Передо мной явилась ты, <br>
Как мимолетное виденье, <br>
Как гений чистой красоты.
3) Тег <strong></strong> - делает жирным выделеный кусок текста. У этого тега нет свойств. Пример кода:
<strong>Пример кода </strong>
4) Тег <em></em> - курсив текста. У этого тега нет свойств. Пример кода:
Пример кода в курсиве
5) Теги <ul><li>Объект</li></ul> предназначены для создания маркерованного списка. У этого тега нет свойств. Пример кода: <ul>
<li>Пример 1</li>
<li>Пример 1</li>
</ul>
6) Теги H1…H6. Позволяют делать заголовки в текстах (от самого большого к самому маленькому). Пример кода:
Это были основные теги для оформления текста. А теперь давайте рассмотрим теги для картинок.
Естественно, основной тег - это <img>. У этого тега много свойств, но самое главное из них - это свойство src, в котором указывается ссылка на картинку. Также я не забыл сказать, что еще одно из наиболее популярных свойств - это свойство align. Пример кода:
<img src="ссылка на картинку " align="left">
Если Вы хотите загрузить картинку в интернет, то я предлагаю воспользоваться Вам сайтом fastpic.ru
На этом наш урок подошел к концу. Надеюсь, Вам было интересно. Если да, то нажмите лайк.
By Igor Stankevich
Ребят,
Примите участие в голосовании, пожалуйста.
Заранее Вам благодарен!
Нажимаем на экран и наслаждаемся прекрасной музыкой)
Это мой первый урок, поэтому не судите строго.
Сегодня я хотел бы рассказать Вам, дорогие читатели, о том как сделать красивый заголовок Вашему блогу и о том как правильно настроить фон.
Для начала начнем с заголовка. Прежде всего, за заголовок отвечает тег, который называется title. Из заголовка пользователи обычно узнают о чем страница, блог или сайт. Именно он выводится первым, когда вы щите что-нибудь в том же Google или Яндексе:

Этот тег располагается между открывающим и закрывающим тегом head:
<head>
<title>Заголовок</title>
</head>
Вы не замечали, что на многих сайтах в том месте, где заголовок, еще еще какая-нибудь картинка?!
Так вот это делается тоже очень легко и сразу после тега title:
<link rel="shortcut icon" href=" ссылка на картинку во складке ">
Так же Вы можете сделать анимацию к вашему заголовку, если вставить этот код после тега title:
<script><!--//
var tit = document.title;
var c = 0;
function writetitle() {
document.title = tit.substring(0, c);
if(c==tit.length)
{
c = 0;
setTimeout("writetitle() ", 3)
}
else {
c++;
setTimeout("writetitle() ", 200)
}
}
writetitle()
// -->
</script>
Ну а теперь перейдем ко второй части урока, а имеено в фону и его настройке.
Фон и его настройки задаются в стилевой таблице (CSS, на русском КСС), которую подробно мы рассмотрим в следующих уроках, в теге body. Сейчас мы разберем основные настройки этого тега:
1) background-color: здесь задается цвет текста, которым применяется ко всей странице;
2) background-image: url(" ссылка на картинку "); тут задается собственно картинка
3) opacity: 0.95 (от 0.01 до 0.99); это отвечает за прозрачность (очень красивый эффект)
4) background-attachment: fixed/scroll; тут задаются параметры фона - фиксированный или прокручивающийся вместе со страницей
5) background-repeat: no-repeat; повторение фона - no-repeat (без повтора), repeat (с повтором)
Пример кода:
body {
background-color: #FFCC66;
background-image: url(" ссылка на картинку");
background-repeat: no-repeat;
background-attachment: fixed;
}
На этом урок закончен. Надеюсь он будет Вам интересен и полезен.
Если понравился урок, то нажми лайк, а лучше сребложте, чтобы об этом узнало больше людей. Мне будет очень приятно осозновать, что я не просто так потратилсвое время.
Все свои вопросы пишите в комментарии или мне в личку в ВК.
Ребят,
Я поставил новую тему на блоге,
Так что заходим и оцениваем ее через глосование!
Я буду благодарен каждому Вашему голосу.
Самые популярные посты